Standardmäßig wenn Sie eine nextgen Gallery mit dem Standard Fancy Box Effekt installieren wird der Hintergrund Heller. Um den Hintergrund zu verdunkeln und die Transparenz trotzdem noch aufrecht zu erhalten gehen Sie wie folgt vor.
Öffnet die Datei nextgen-optimizer-scripts-and-styles.php im Verzeichniss \wp-content\plugins\next-gen-gallery-optimizer
Vor Änderung:
<script type=’text/javascript‘>jQuery.noConflict(); jQuery(document).ready(function() { jQuery(‚a.myfancybox‘).fancybox({ ‚zoomSpeedIn‘:500, ‚zoomSpeedOut‘:500, ‚overlayShow‘:true, ‚overlayOpacity‘: 0.7 }); });</script>
Verändert nun den Wert overlayOpacity auf 0.7 und fügt den Wert „overlayColor“: „#000000“ hinzu. Wichtig nach dem overlayOpacity einen Beistrich machen.
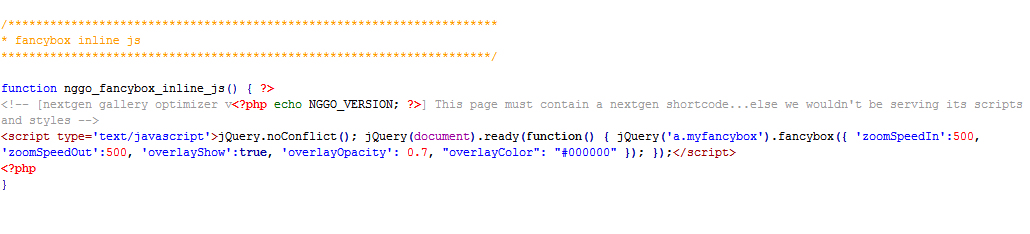
Nach Änderung:
<script type=’text/javascript‘>jQuery.noConflict(); jQuery(document).ready(function() { jQuery(‚a.myfancybox‘).fancybox({ ‚zoomSpeedIn‘:500, ‚zoomSpeedOut‘:500, ‚overlayShow‘:true, ‚overlayOpacity‘: 0.7, „overlayColor“: „#000000“ }); });</script>